
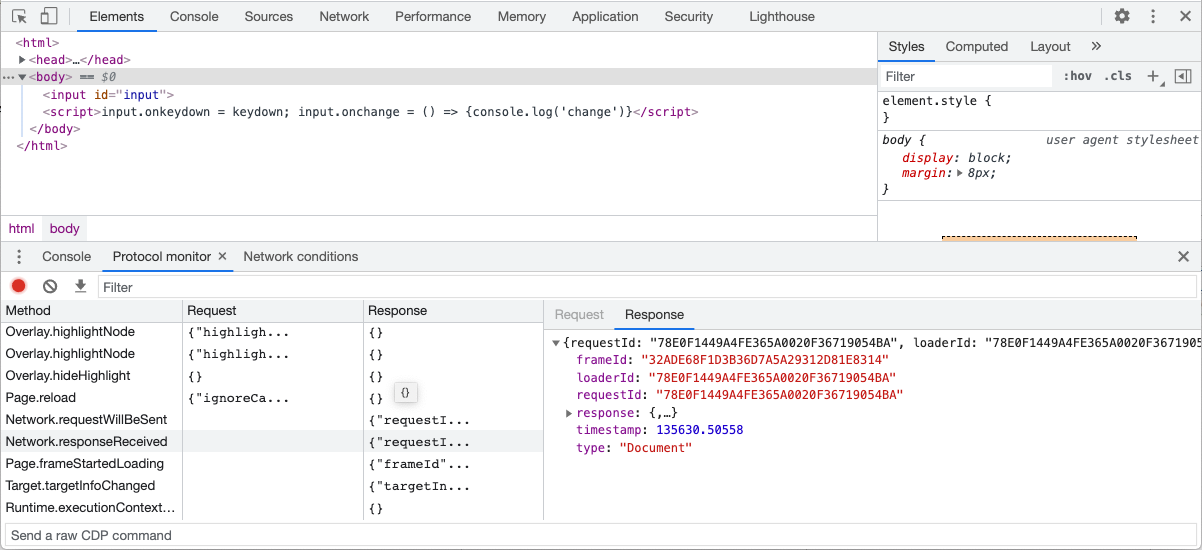
Selenium Chrome DevTools Protocol (CDP) API: How Does It Work? - Automated Visual Testing | Applitools

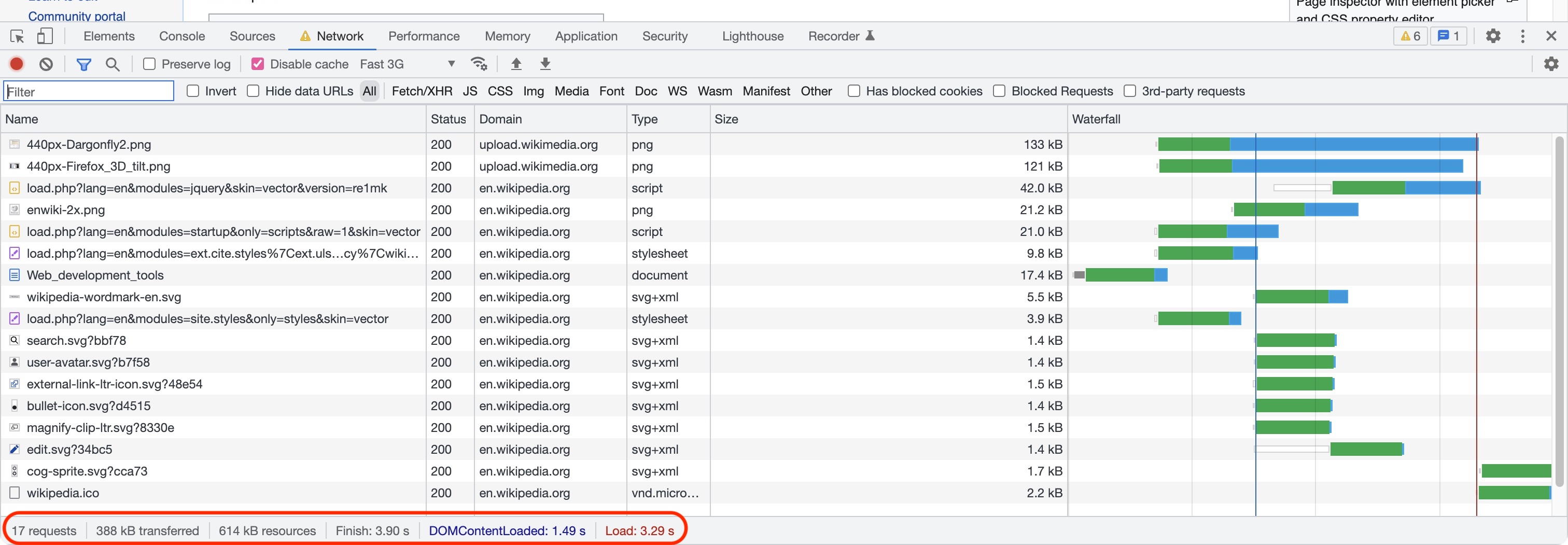
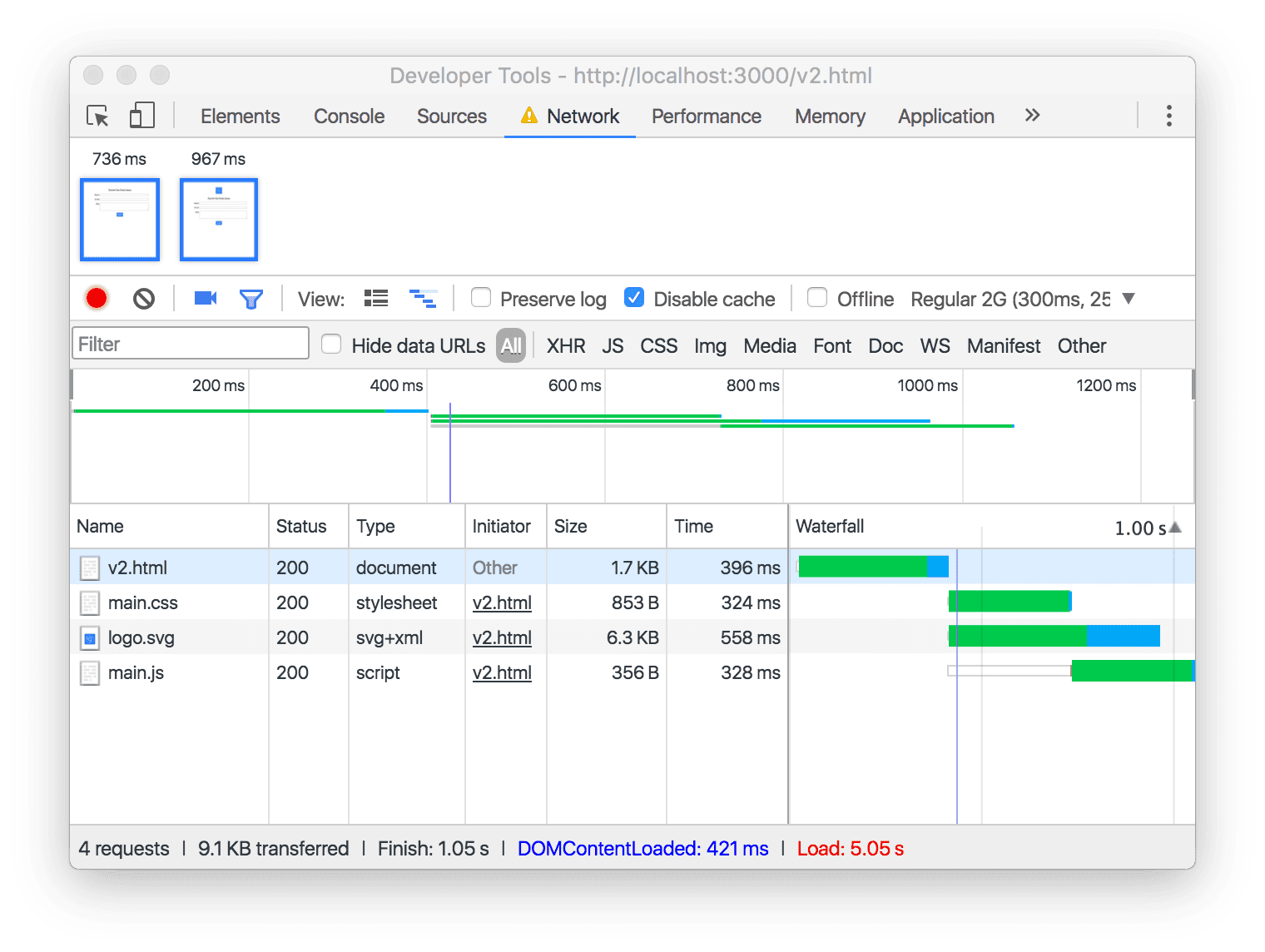
how i can use puppeteer get the chrome-devtools Network transferred and Finish · Issue #3548 · puppeteer/puppeteer · GitHub

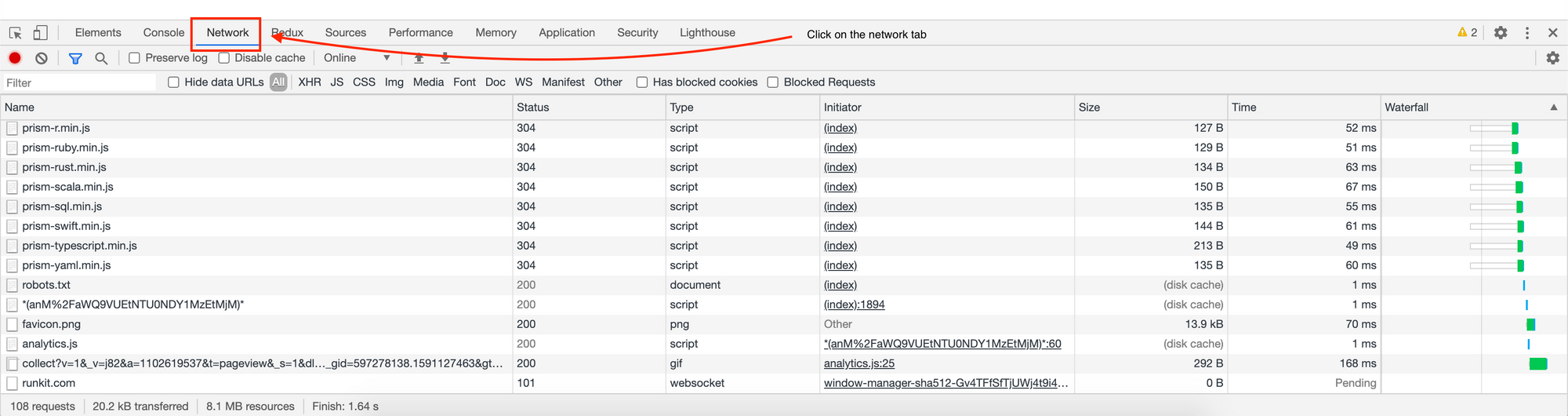
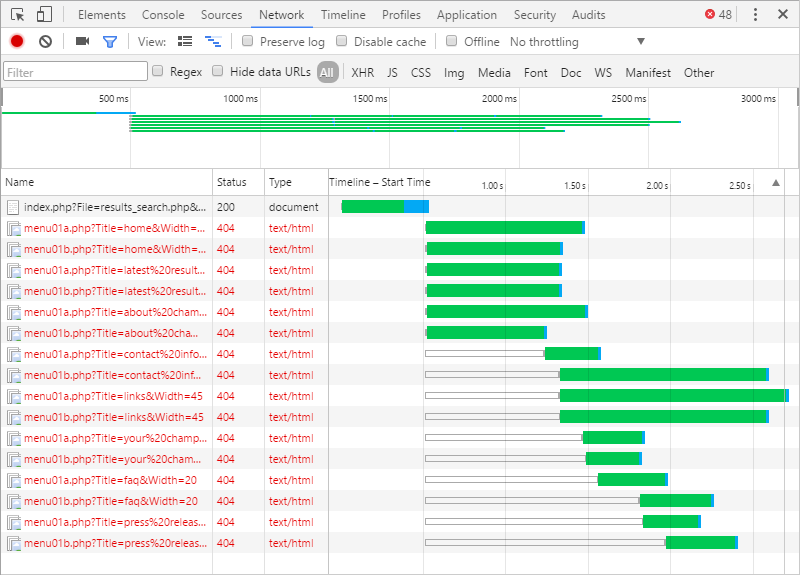
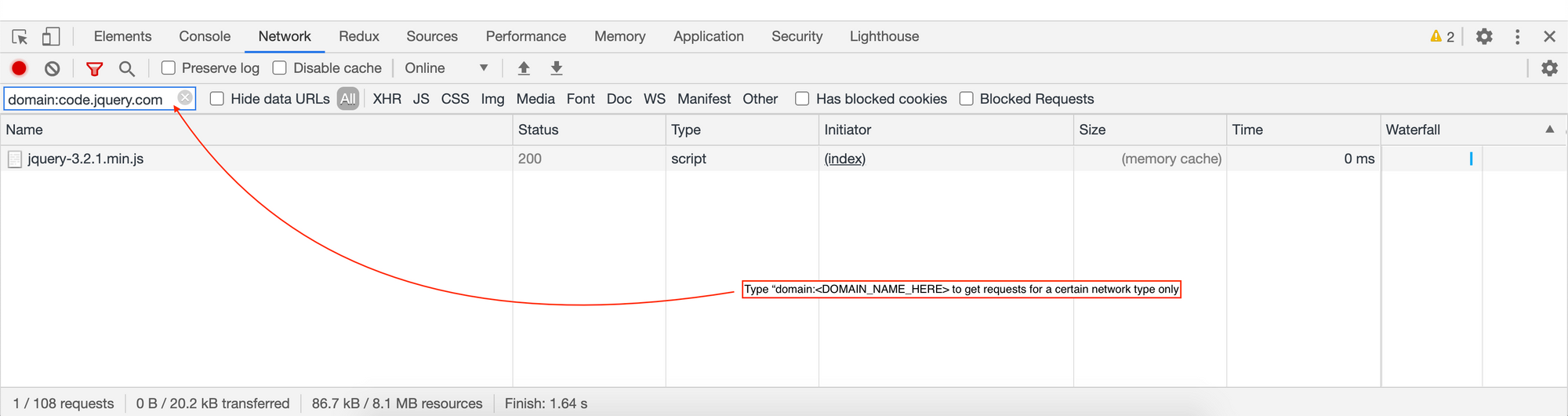
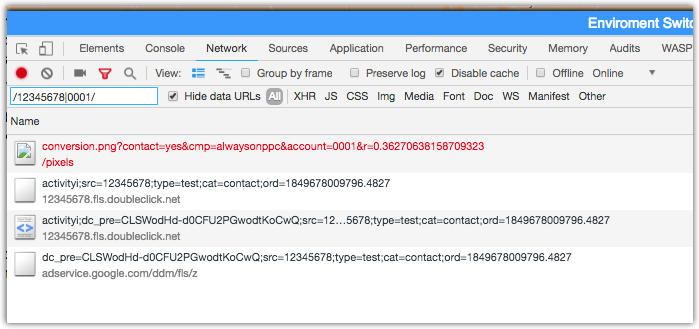
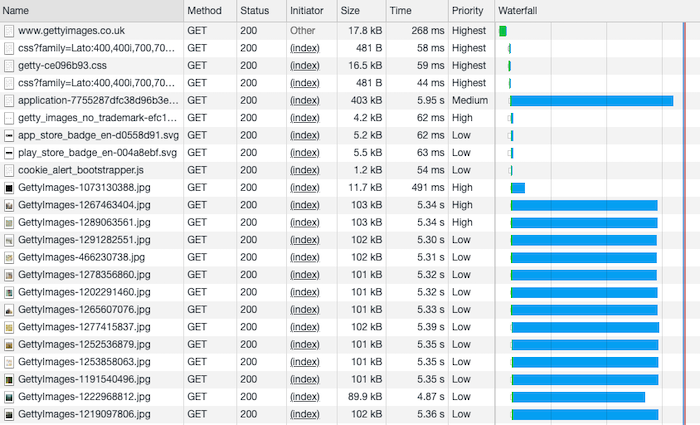
google analytics - Can logged requests in the chrome devtools network tab be filtered? - Stack Overflow

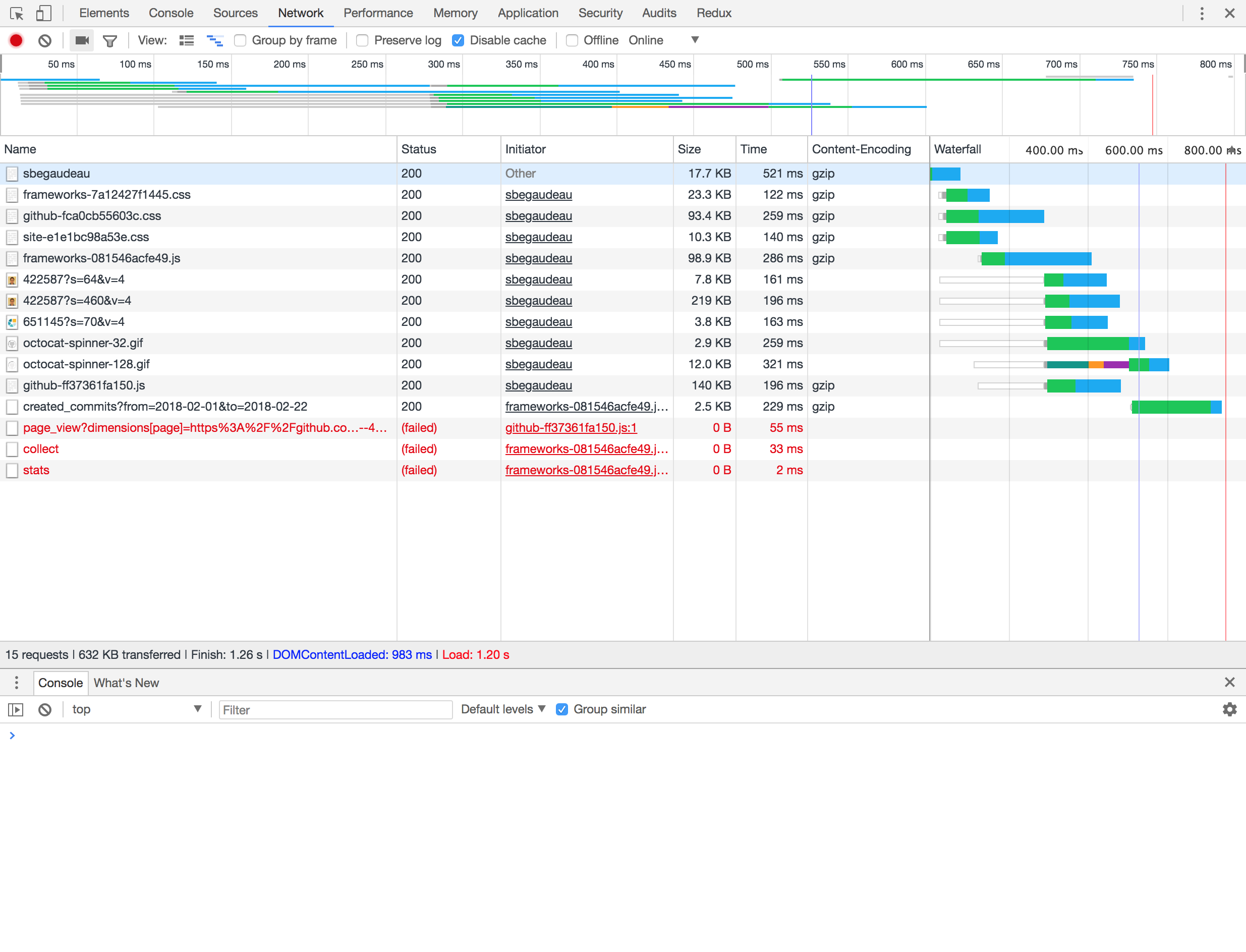
url scheme - How can I view the protocol used in Chrome developer tools network tab? - Stack Overflow