
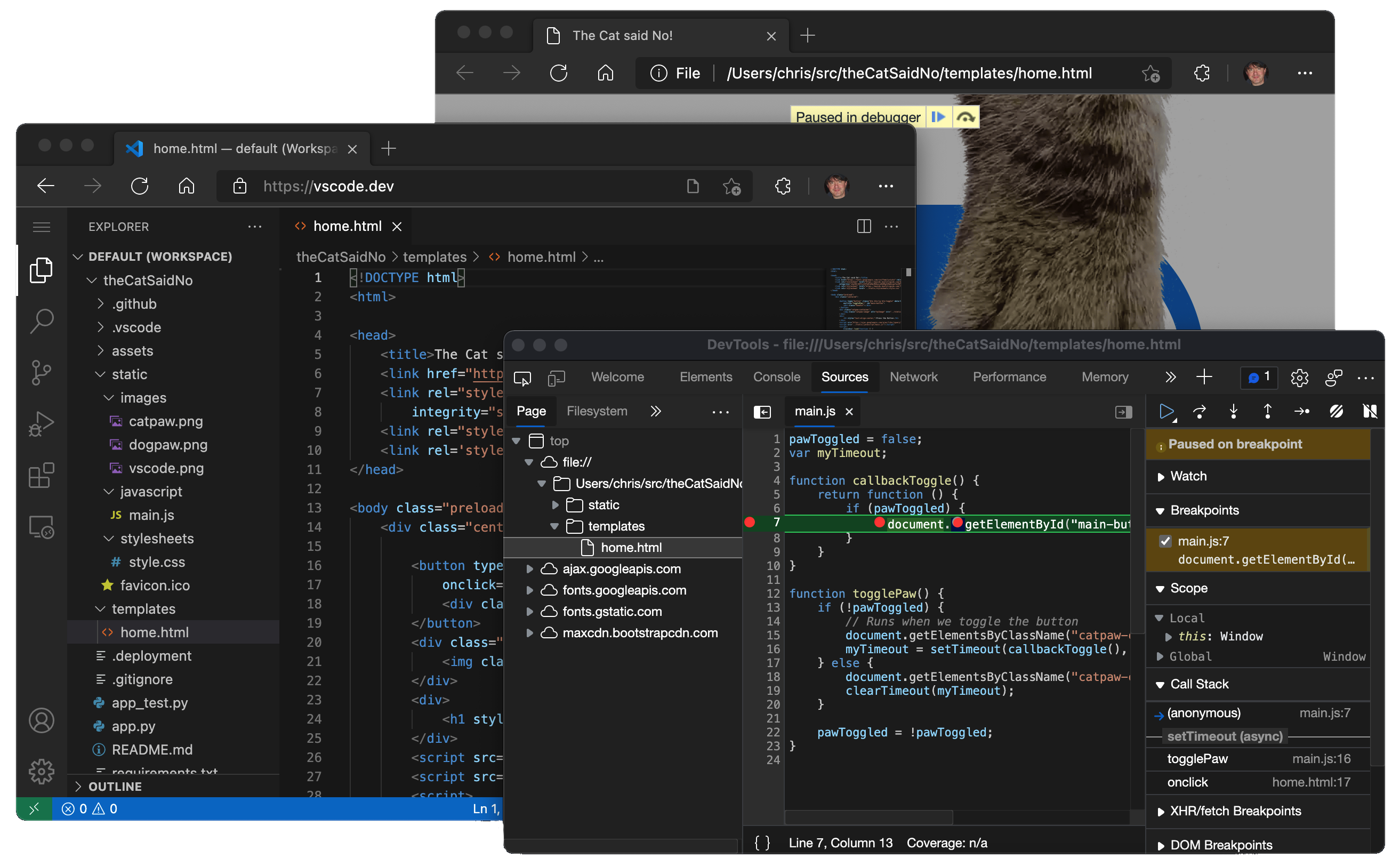
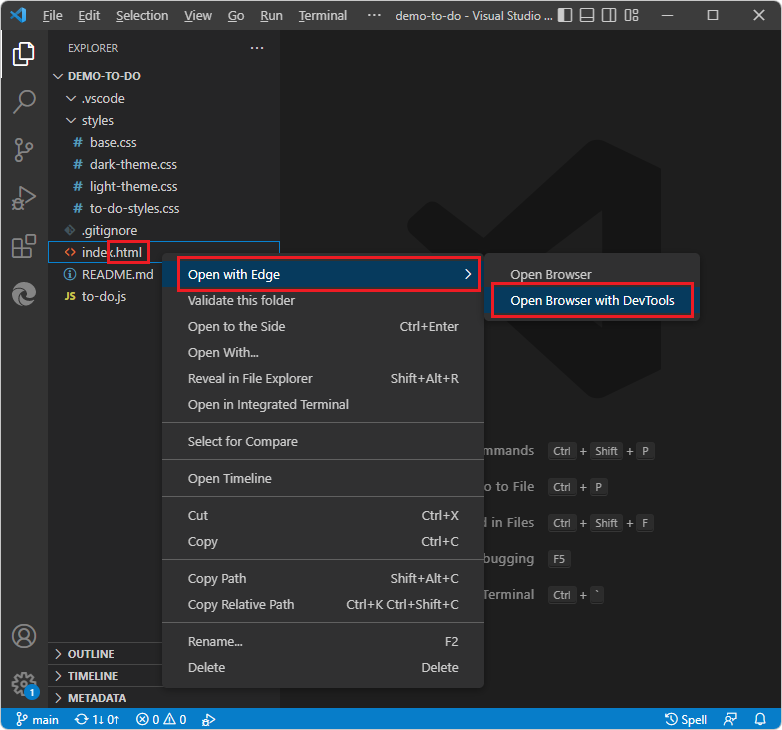
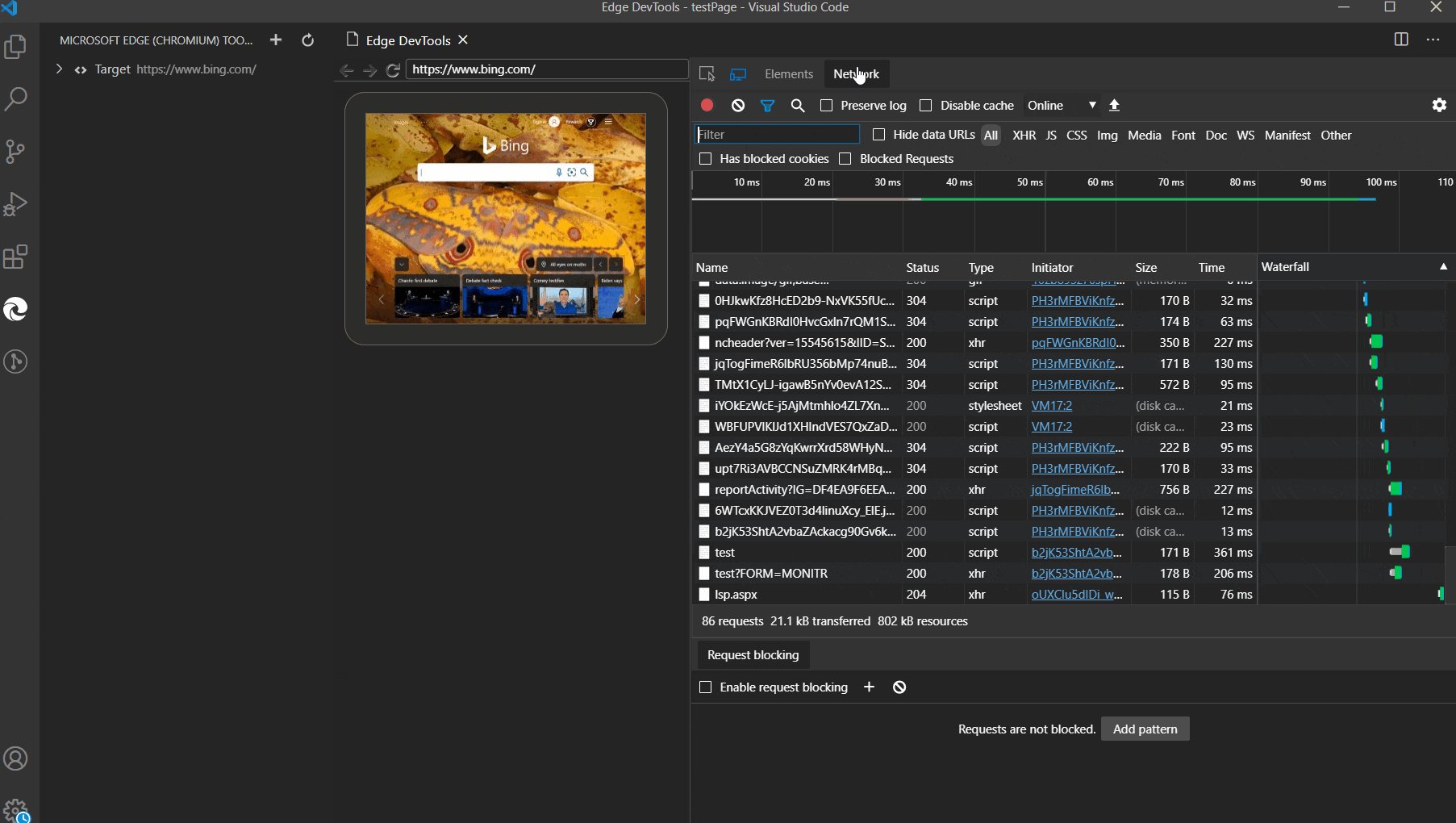
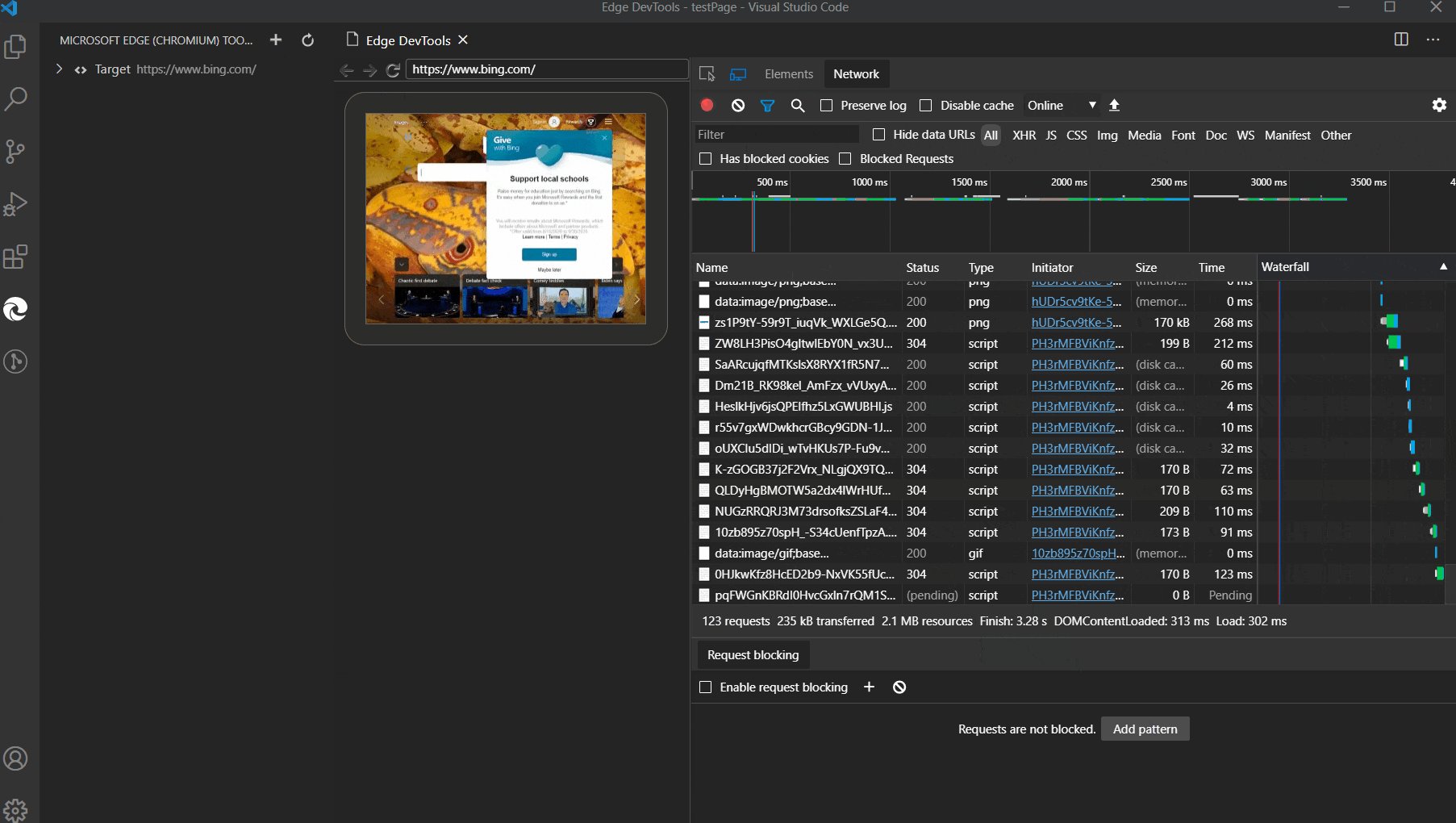
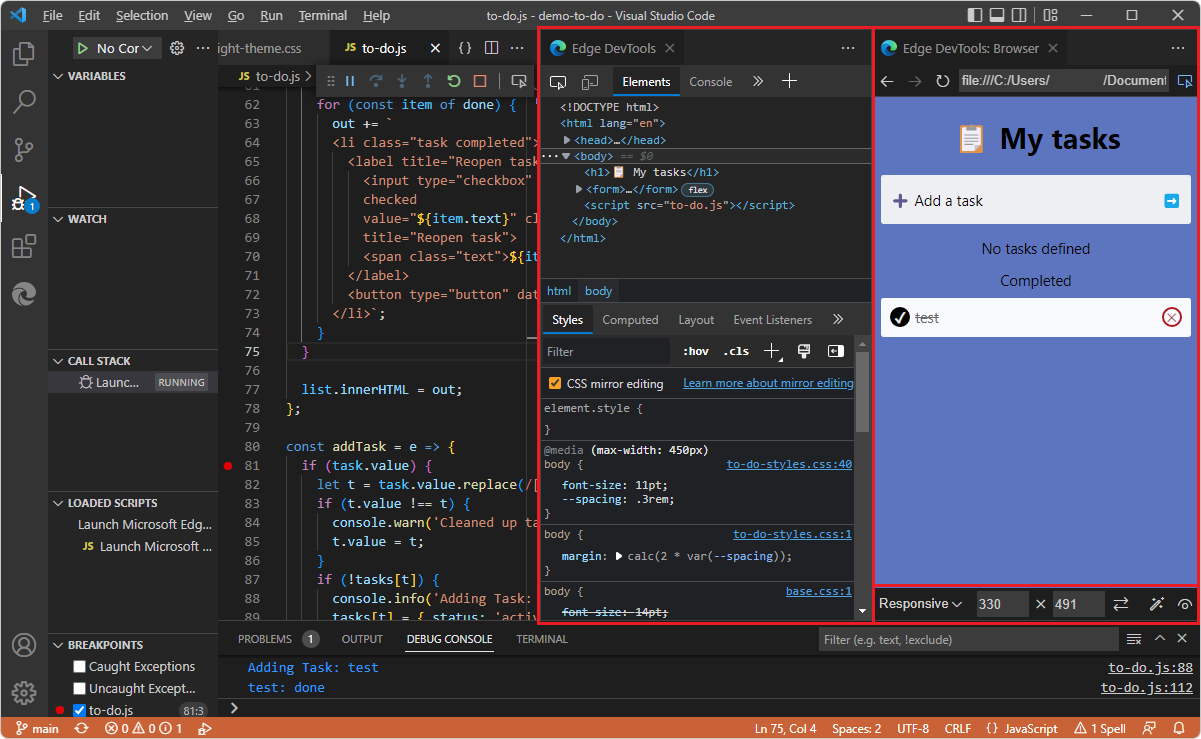
Easier browser debugging with Developer Tools integration in Visual Studio Code - Microsoft Edge Blog

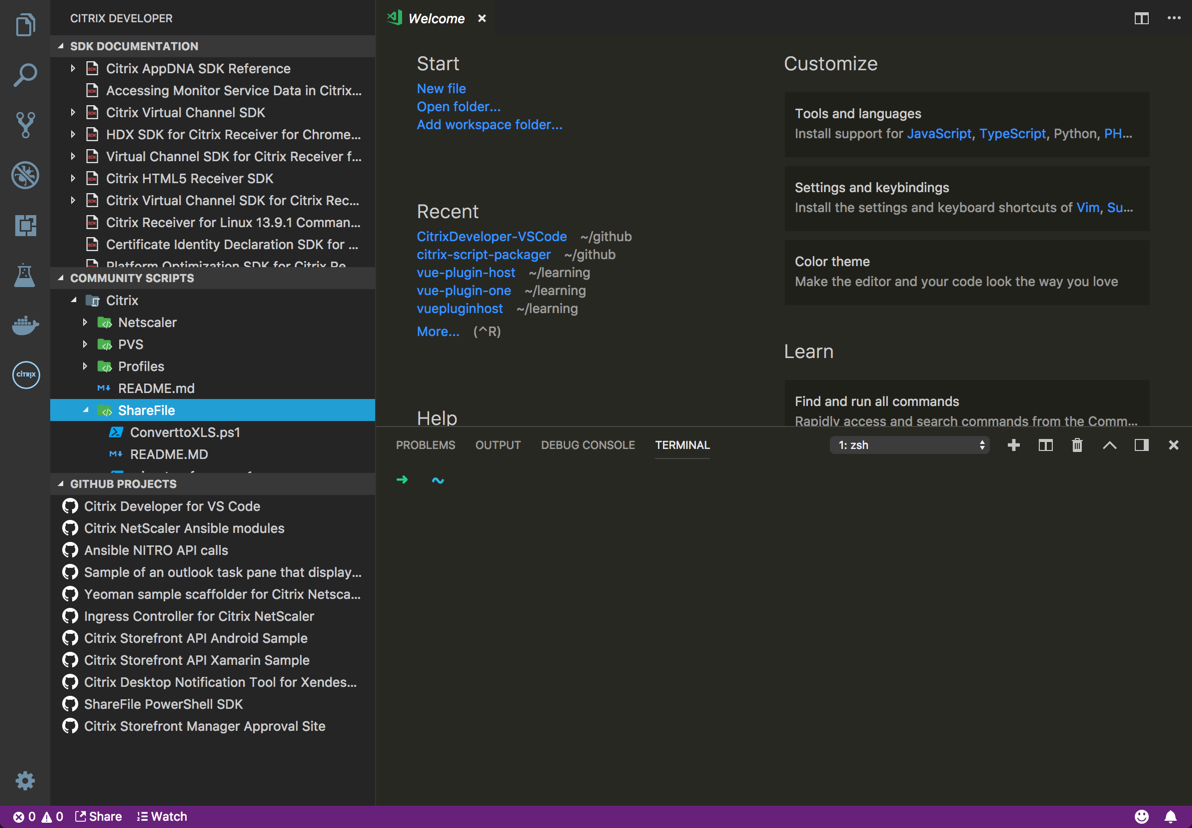
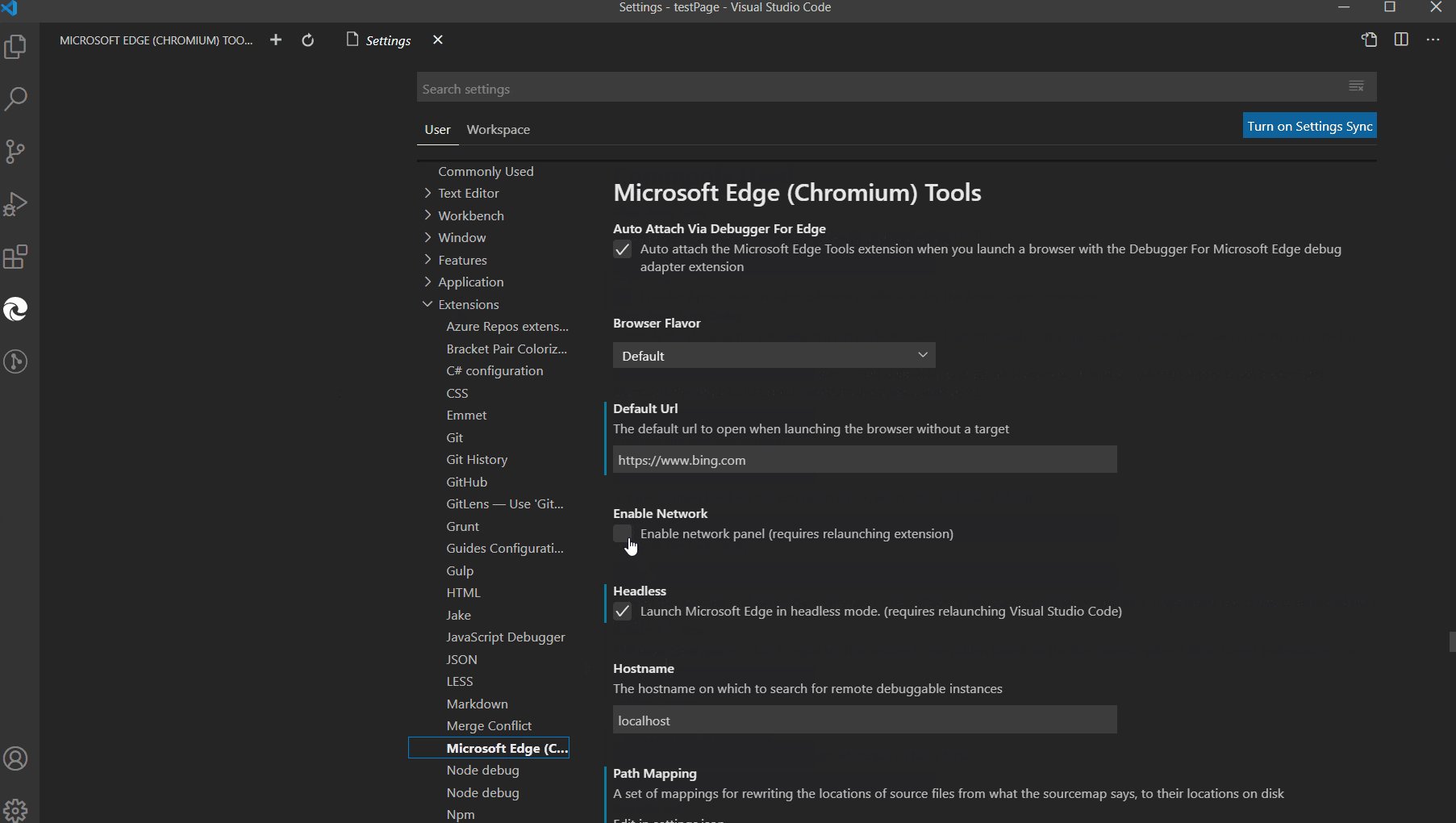
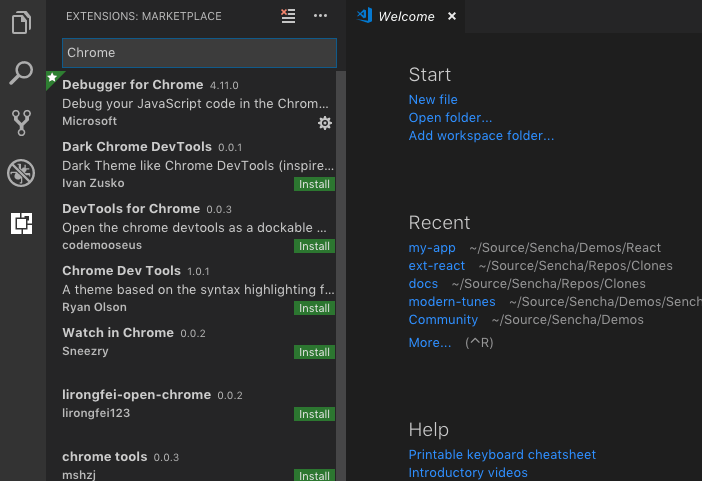
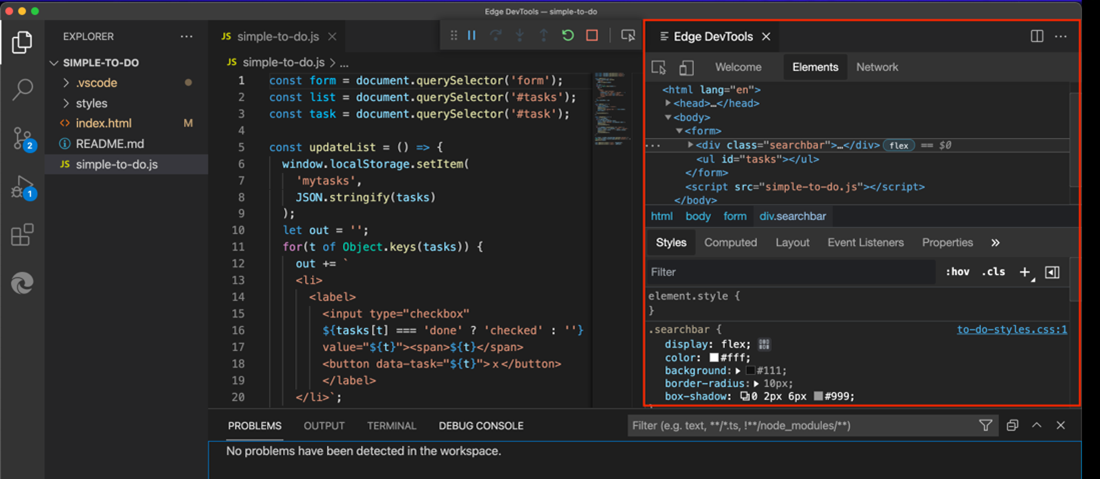
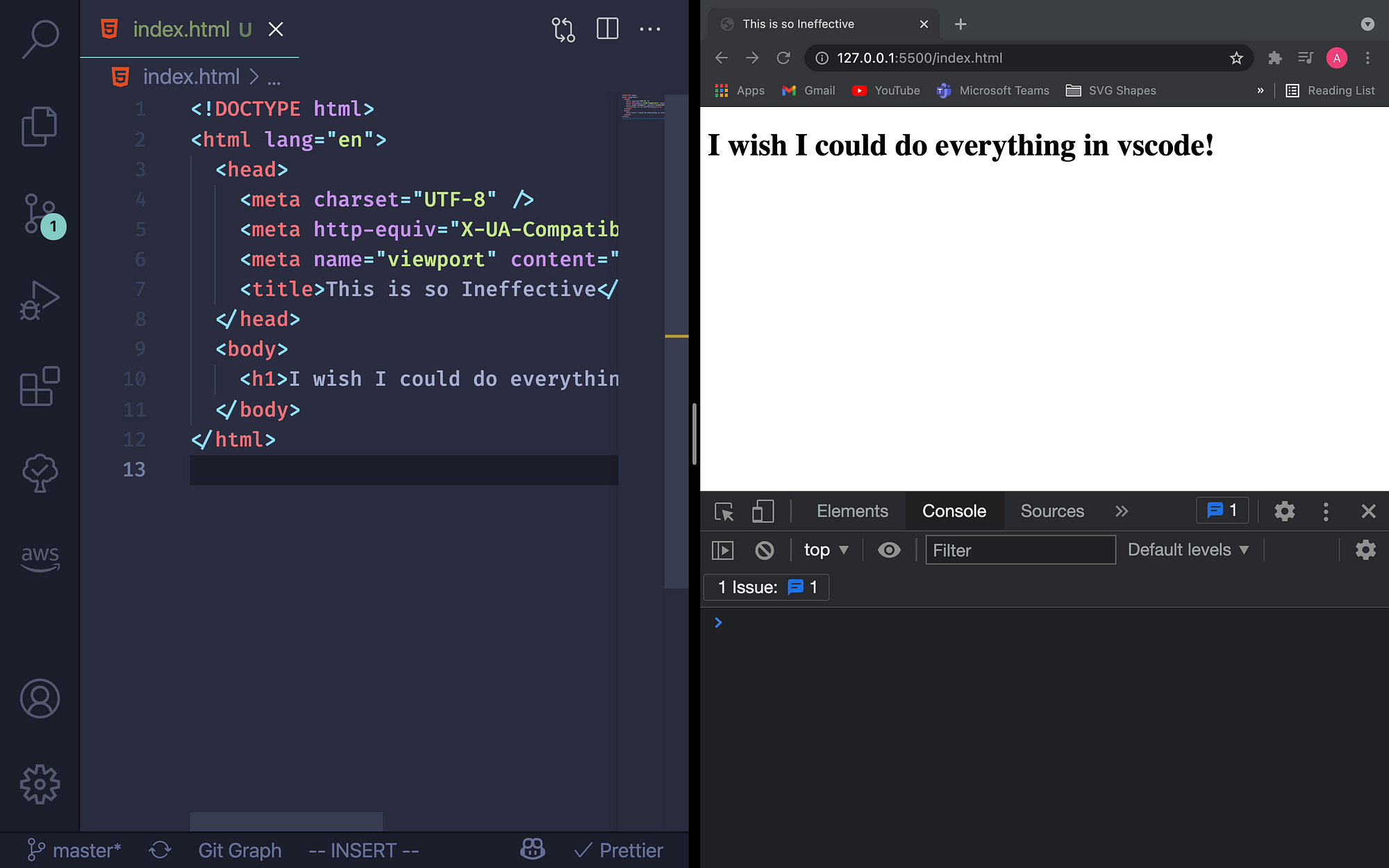
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English

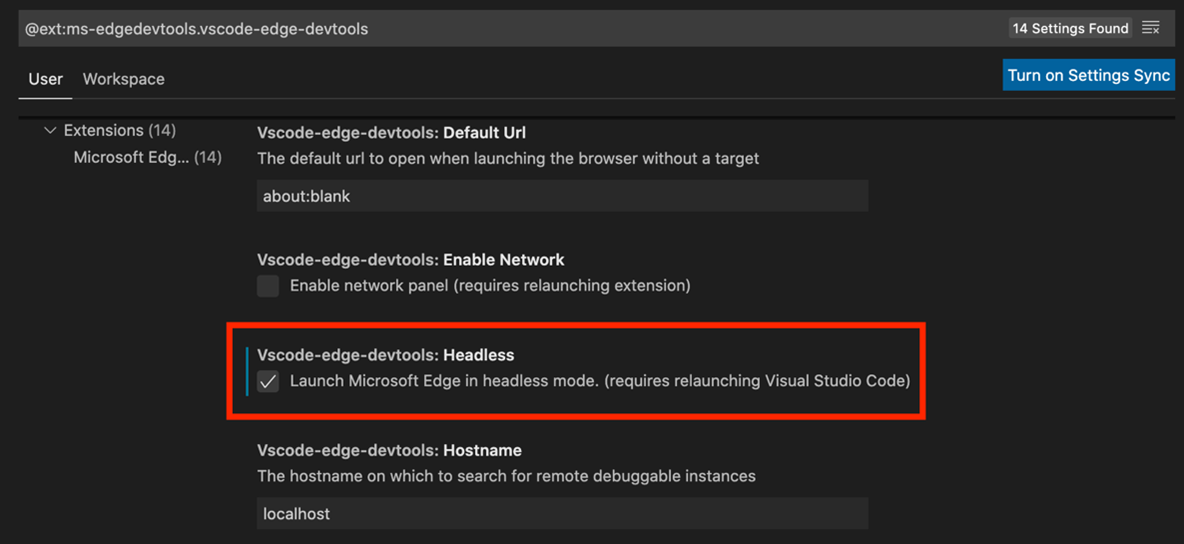
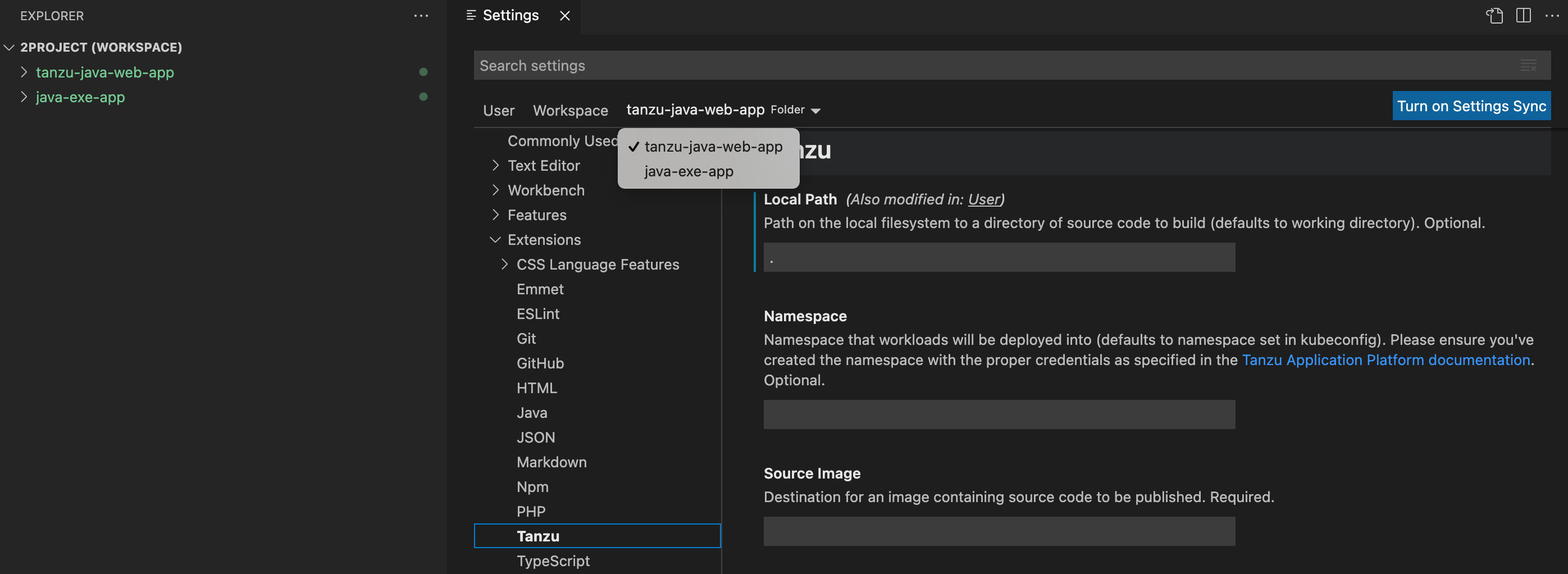
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn

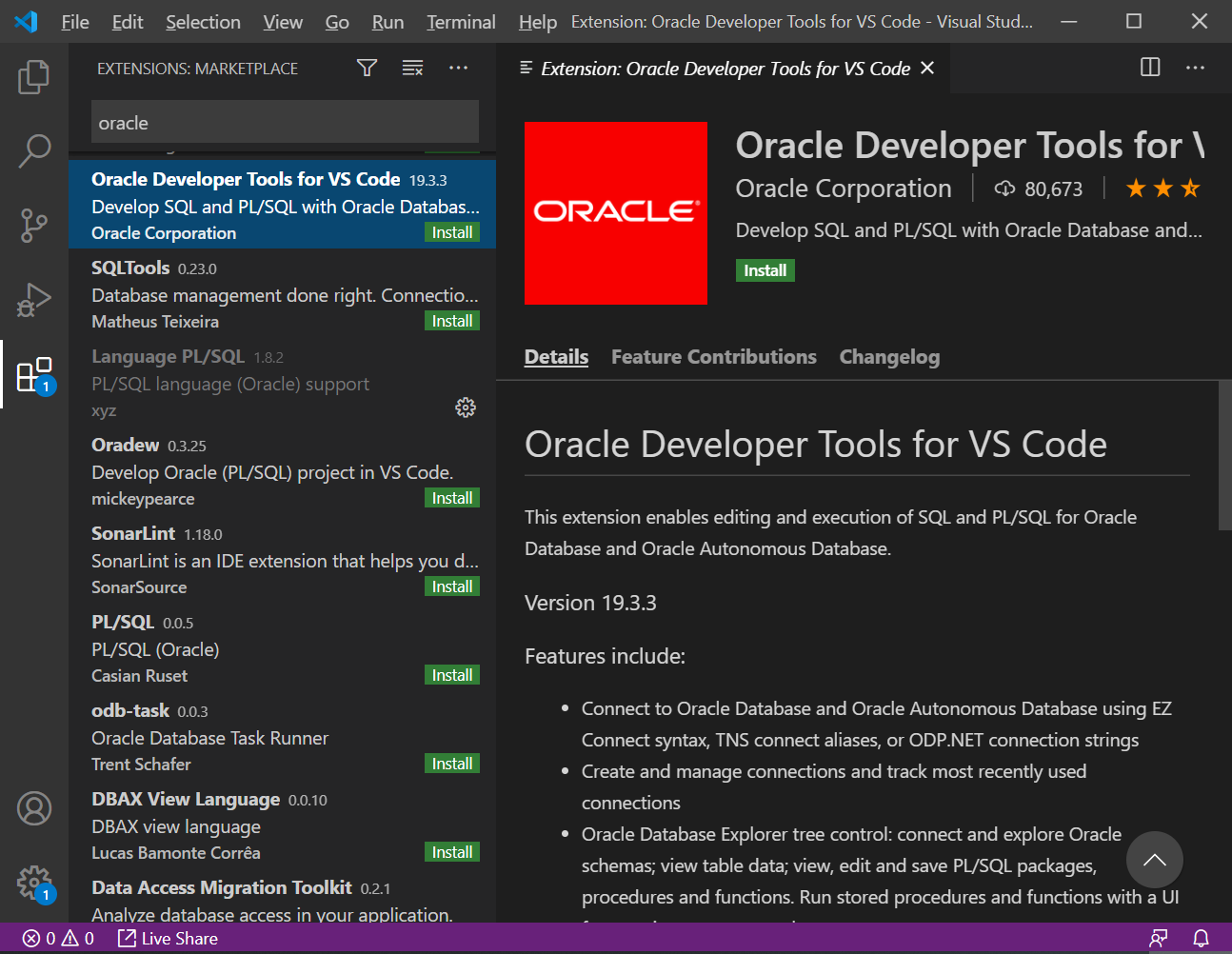
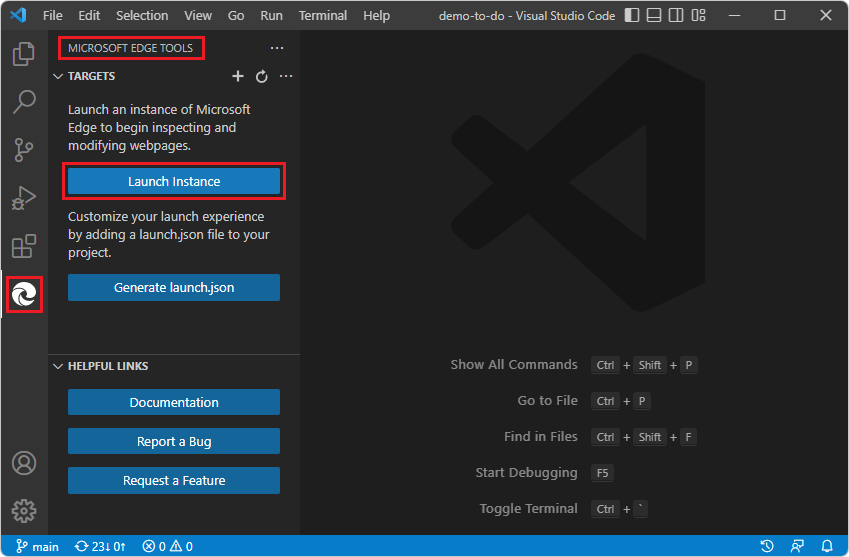
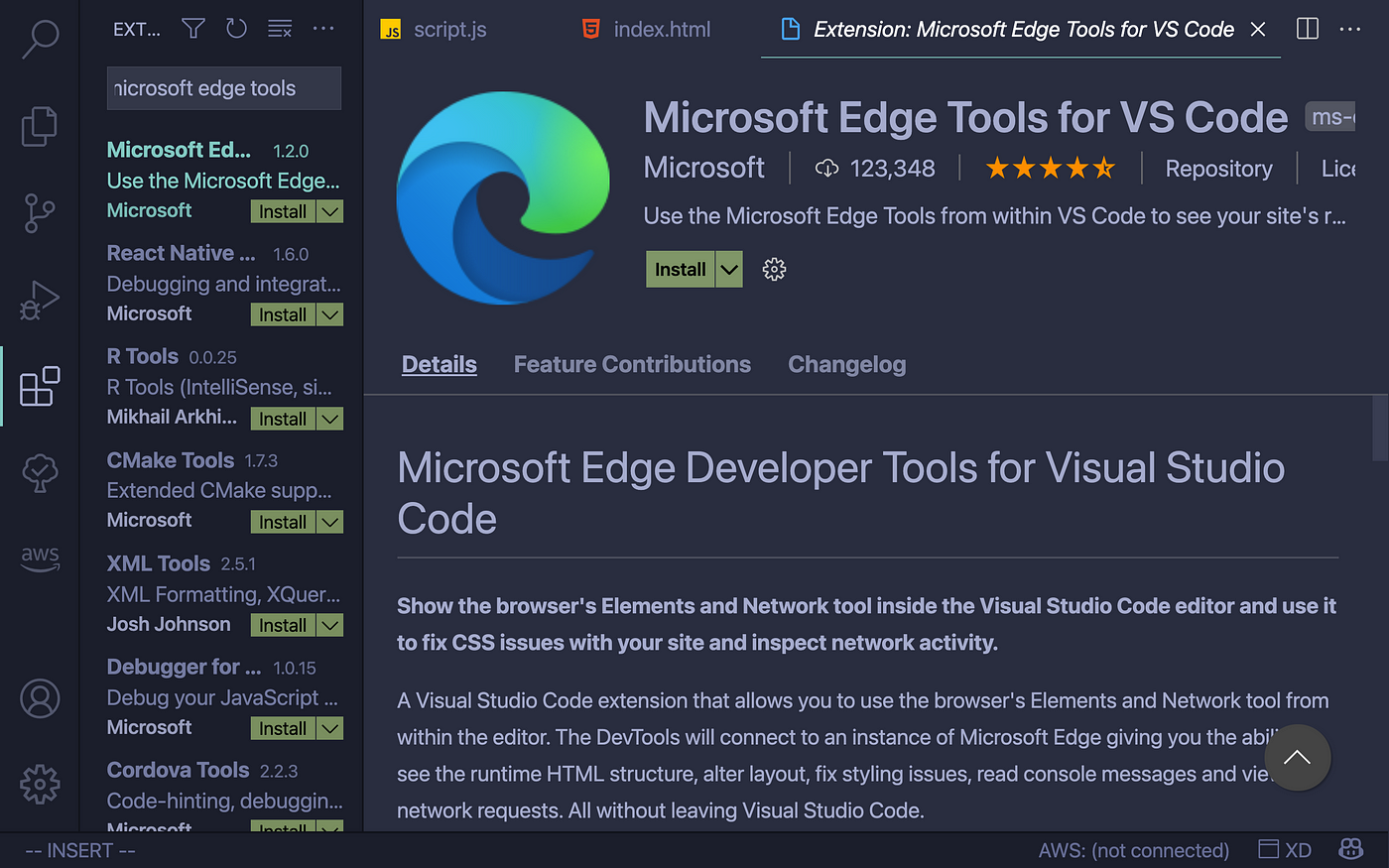
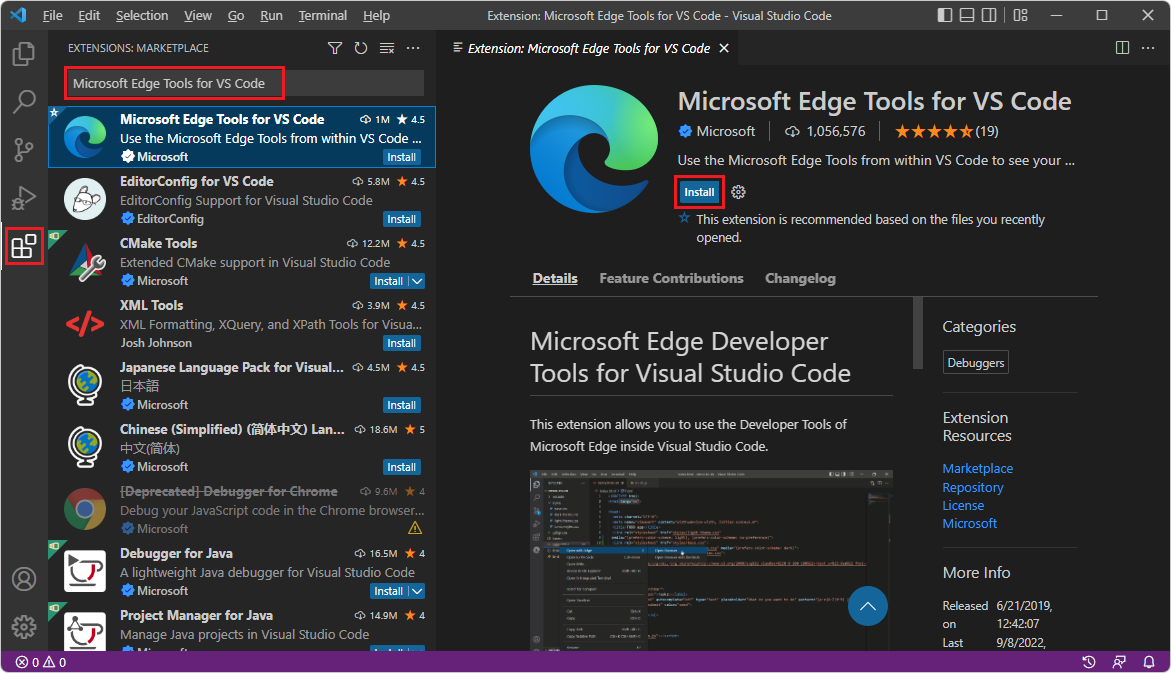
Installing the DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn

How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English