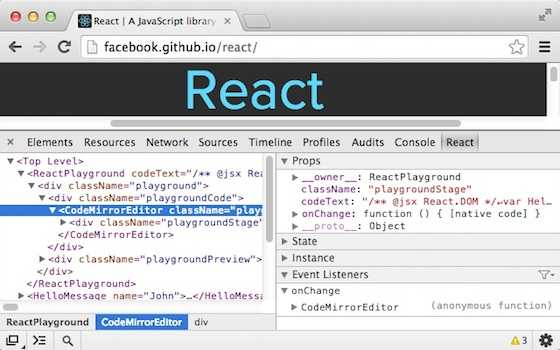
React on X: "Just released: new React developer tools for both Chrome and Firefox! http://t.co/UDmLgs6Z3u http://t.co/4R8Ixs1Q00" / X

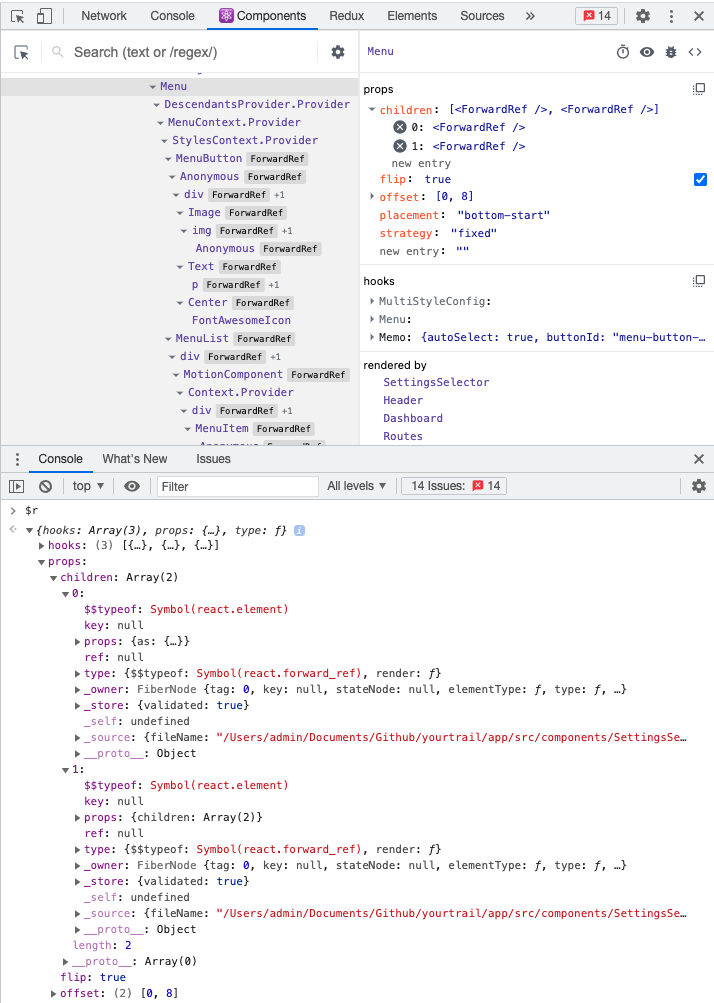
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium
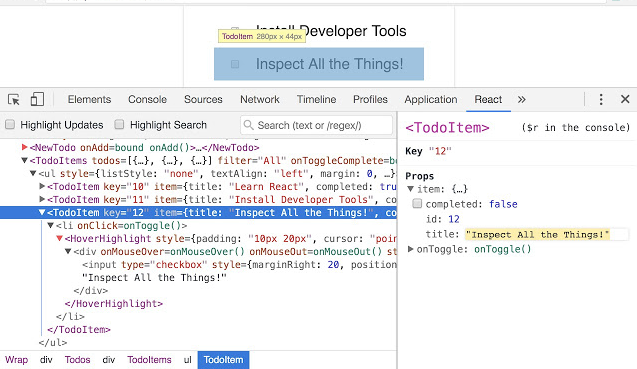
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.