
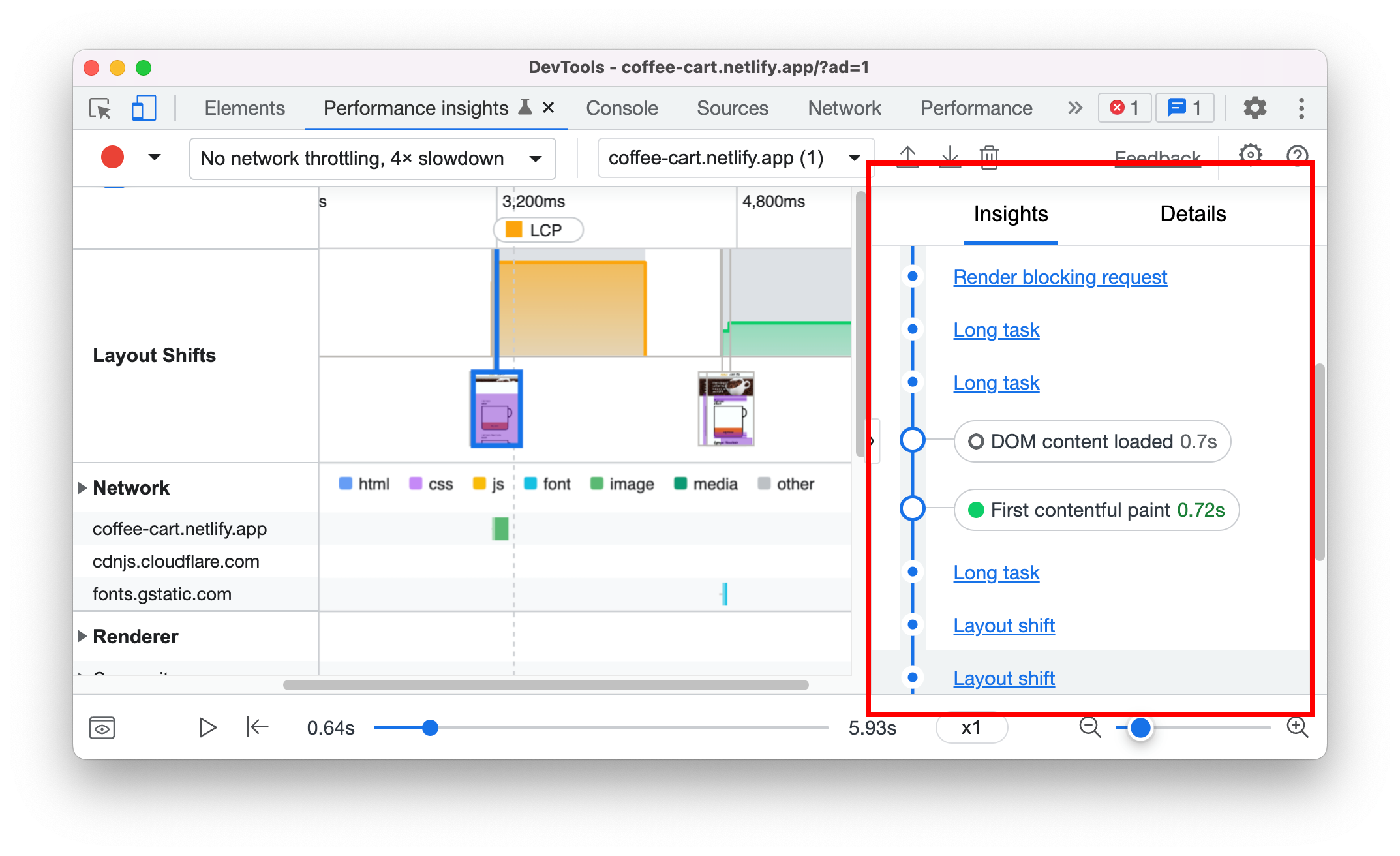
Chrome DevTools on X: "How and why we built the Performance Insights panel? In this blog post, @Jack_Franklin will walk us through: 🤨 Why yet another panel 🧑🏽💻 How we render HTML

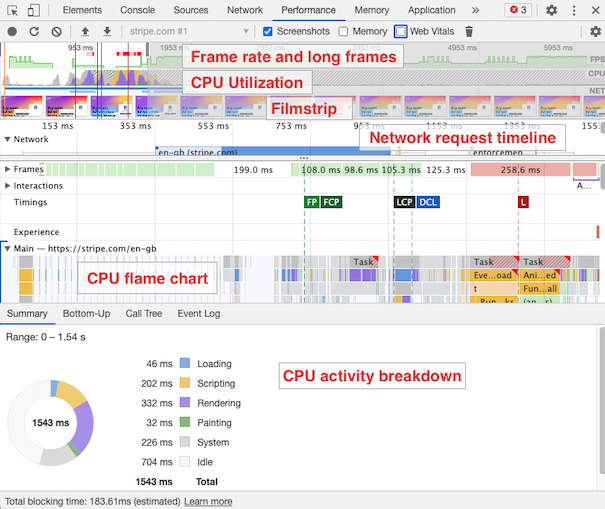
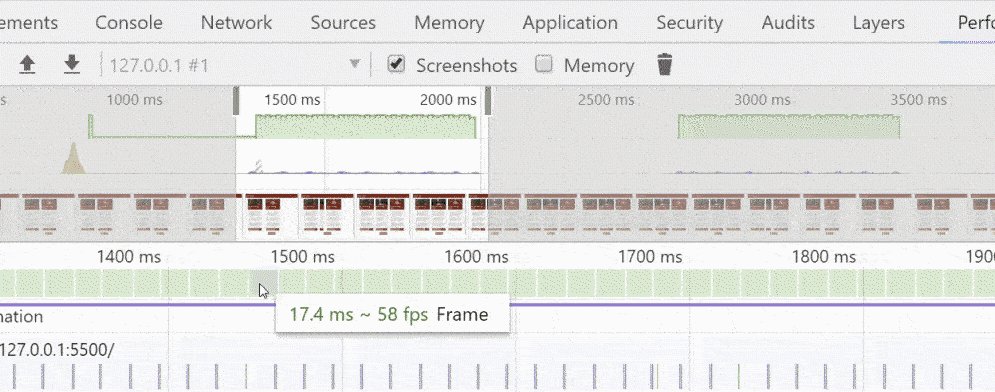
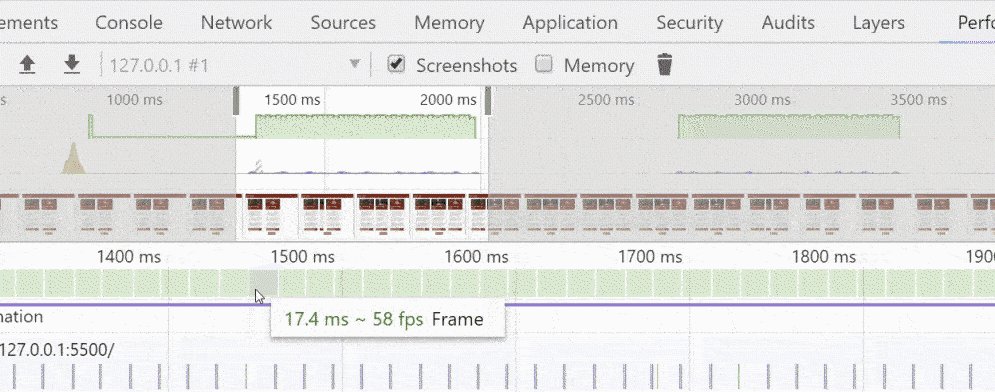
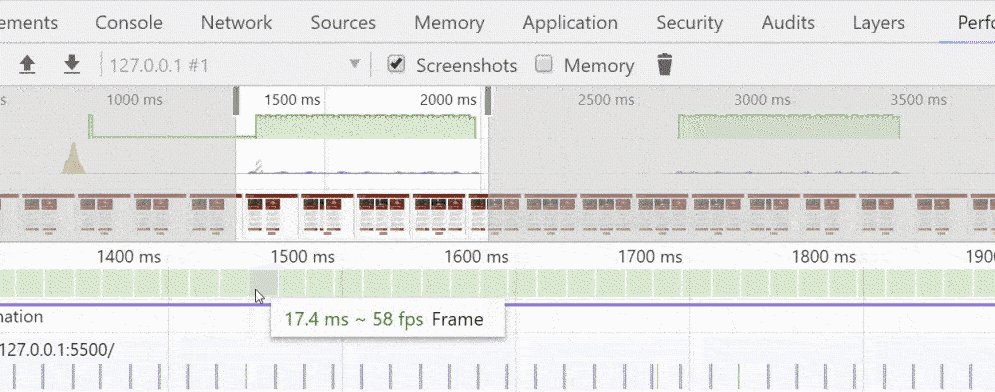
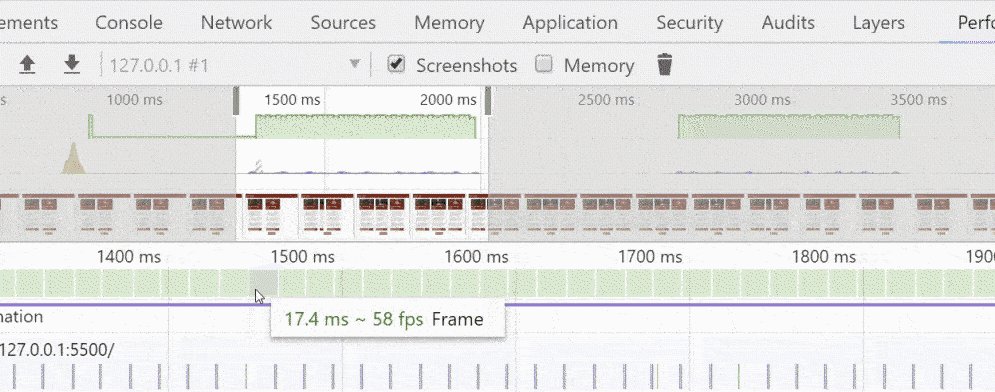
Analysez la performance de vos animations avec Chrome DevTools - Créez des animations CSS modernes - OpenClassrooms

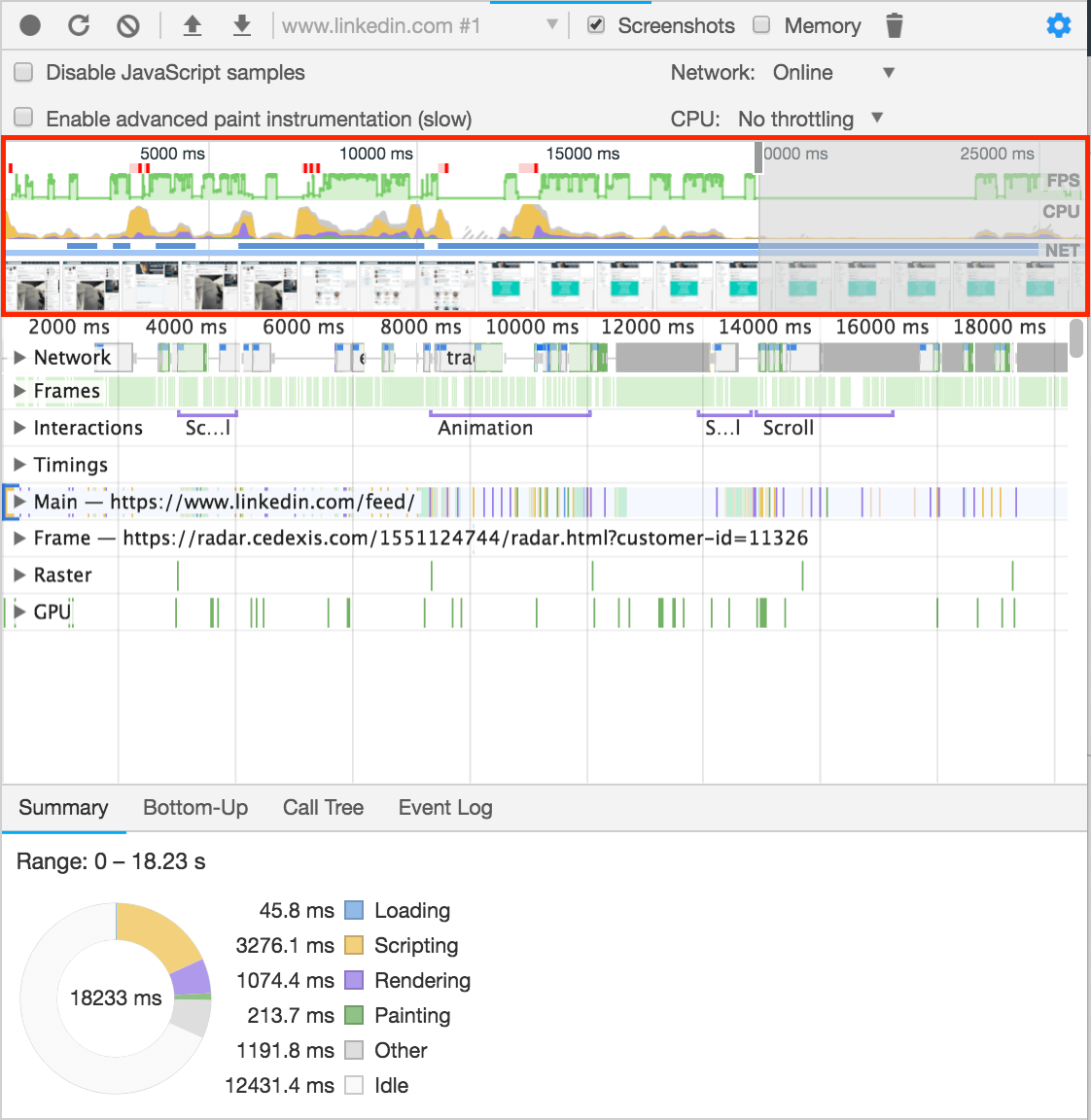
Chrome DevTools on X: "Upcoming feature in Chrome DevTools's Performance panel will mark tasks that exceed 50ms with a warning as these negatively affect the Total-Blocking-Time (TBT) metric https://t.co/gqehuO7lpk https://t.co/oX1LG0fWdr" / X